Blogbeitrag-tutorial: Unterschied zwischen den Versionen
Aus wiki.kometin.at
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
*Text: Desto weniger Text desto besser. Bilder sagen mehr aus. Aber du hast natürlich freies Ermessen. | *Text: Desto weniger Text desto besser. Bilder sagen mehr aus. Aber du hast natürlich freies Ermessen. | ||
*Hast du fragen zur Erstellung von Blogs, kannst du Valentin oder Michaela fragen. | *Hast du fragen zur Erstellung von Blogs, kannst du Valentin oder Michaela fragen. | ||
*Michaela hat das Blog Template über wordpress | *Michaela hat das Blog Template über wordpress erstellt. Wenn du im Bezug auf das Template Fragen oder Ideen hast, dann schreib Michaela.</div> | ||
==== Zugang zur Webseite ==== | ==== Zugang zur Webseite ==== | ||
| Zeile 18: | Zeile 18: | ||
==== Klicke auf Beiträge. ==== | ==== Klicke auf Beiträge. ==== | ||
Links im Menü findest du unter Aktualisierungen die Beiträge.[[Datei:Blog_start.png|zentriert| | Links im Menü findest du unter Aktualisierungen die Beiträge.[[Datei:Blog_start.png|zentriert|1065x1065px]] | ||
==== Klicke auf "Neuen Beitrag erstellen". ==== | ==== Klicke auf "Neuen Beitrag erstellen". ==== | ||
| Zeile 24: | Zeile 24: | ||
* Hier sind alle Beiträge aufgelistet. Hier findest du auch einige wichtige Informationen zu den Beiträgen. | * Hier sind alle Beiträge aufgelistet. Hier findest du auch einige wichtige Informationen zu den Beiträgen. | ||
[[Datei:Beitraege sicht.png| | [[Datei:Beitraege sicht.png|1194x1194px|zentriert]] | ||
* Hier kannst du den Inhalt des Blogbeitrages, aber auch andere Information wie Kategorien, Sichtbarkeit, Titelbild ect. bearbeiten.<br> | * Hier kannst du den Inhalt des Blogbeitrages, aber auch andere Information wie Kategorien, Sichtbarkeit, Titelbild ect. bearbeiten.<br> | ||
[[Datei:1 neuer beitrag leer.png| | [[Datei:1 neuer beitrag leer.png|972x972px|zentriert]] | ||
==== Erstelle einen Titel für deinen Blog ==== | ==== Erstelle einen Titel für deinen Blog ==== | ||
[[Datei:2 titel erstellt.png|zentriert| | [[Datei:2 titel erstellt.png|zentriert|1042x1042px]] | ||
<br> | <br> | ||
| Zeile 38: | Zeile 38: | ||
* Empfehlung: Solange du an dein Beitrag arbeitest, stelle die Sichtbarkeit auf privat. Dann kannst nur du und Administratoren den Beitrag sehen. Wenn du fertig | * Empfehlung: Solange du an dein Beitrag arbeitest, stelle die Sichtbarkeit auf privat. Dann kannst nur du und Administratoren den Beitrag sehen. Wenn du fertig | ||
[[Datei:3 sichtbarkeit einstellen.png|zentriert| | [[Datei:3 sichtbarkeit einstellen.png|zentriert|1213x1213px]] | ||
* Stelle die Sichtbarkeit auf privat und dann mit ok bestätigen. | * Stelle die Sichtbarkeit auf privat und dann mit ok bestätigen. | ||
[[Datei:4 empfehlung privat.png|zentriert| | [[Datei:4 empfehlung privat.png|zentriert|969x969px|h]] | ||
==== Kategorien einstellen ==== | ==== Kategorien einstellen ==== | ||
[[Datei:5 kategorien einstellen.png|zentriert| | [[Datei:5 kategorien einstellen.png|zentriert|1032x1032px]] | ||
==== Blogdaten ==== | ==== Blogdaten ==== | ||
| Zeile 51: | Zeile 51: | ||
* Scrolle runter und du findest die Blogdaten. Hier kannst du das Datum und das Titelbild auswählen. | * Scrolle runter und du findest die Blogdaten. Hier kannst du das Datum und das Titelbild auswählen. | ||
[[Datei:6 blog daten.png|zentriert| | [[Datei:6 blog daten.png|zentriert|1054x1054px]] | ||
==== Titelbild ==== | ==== Titelbild ==== | ||
* Stelle das Titelbild ein. Du kannst Bilder aus der Mediathek verwenden oder selbst Bilder hochladen. Schau dir das Titelbild in der Vorschau an und auch wie es schaut auf der Blogübersicht. Da wird etwas reingezoomt. Manche Bilder sind daher nicht tauglich. | * Stelle das Titelbild ein. Du kannst Bilder aus der Mediathek verwenden oder selbst Bilder hochladen. | ||
* Schau dir das Titelbild in der Vorschau an und auch wie es schaut auf der Blogübersicht. Da wird etwas reingezoomt. Manche Bilder sind daher nicht tauglich. | |||
[[Datei:7 titelbild.png|zentriert|643x643px]] | [[Datei:7 titelbild.png|zentriert|643x643px]] | ||
Das Titelbild und das Datum für den | Das Titelbild und das Datum für den Beispielblog sind jetzt eingefügt. | ||
[[Datei:8 blogdaten fertig.png|zentriert|mini| | [[Datei:8 blogdaten fertig.png|zentriert|mini|992x992px]] | ||
==== Block einfügen. ==== | ==== Block einfügen. ==== | ||
| Zeile 65: | Zeile 66: | ||
* Über das Rechteck mit Plus kannst du verschiedene Blöcke wie etwa Absätze einfügen. | * Über das Rechteck mit Plus kannst du verschiedene Blöcke wie etwa Absätze einfügen. | ||
[[Datei:9 block hinzufügen.png|zentriert| | [[Datei:9 block hinzufügen.png|zentriert|1066x1066px]] | ||
* Es öffnet sich dann das Blogmenü. | * Es öffnet sich dann das Blogmenü. | ||
| Zeile 92: | Zeile 93: | ||
</style> | </style> | ||
</html> | </html> | ||
[[Kategorie:Tutorials]] | |||
Aktuelle Version vom 14. Juli 2024, 18:58 Uhr
Wie erstelle ich einen Blogbeitrag für unsere Webseite https://kometin.at?
Anmerkungen
- Jedes Mitglied der Kometin darf Blog Beiträge erstellen.
- Es sollten aber nicht zu viele erstellt werden. Im Monat soll nur einer veröffentlicht werden. Valentin ist zur Zeit zuständig für die Blogbeiträge. Sprich dich mit Valentin ab, wann du deinen Blogbeitrag veröffentlichen möchtest.
- Die Blogbeiträge sollten auch über Social Media beworben werden.
- Inhalt des Blogs: Das kann eigentlich alles sein. Was sind deine Projekte? Es sollten eher keine politischen Beiträge sein.
- Text: Desto weniger Text desto besser. Bilder sagen mehr aus. Aber du hast natürlich freies Ermessen.
- Hast du fragen zur Erstellung von Blogs, kannst du Valentin oder Michaela fragen.
- Michaela hat das Blog Template über wordpress erstellt. Wenn du im Bezug auf das Template Fragen oder Ideen hast, dann schreib Michaela.
Zugang zur Webseite
- Die Zugangsdaten zu unserer Webseite findest du auf unserer Kometinnen-Wolke: https://cloud.kometin.mur.at/login oder schreibe Valentin und Valentin schickt dir dann deine eigenen Authoren-Account Daten.
- Wenn du Zugangsdaten für die Kometinnen-Wolke benötigst, dann schreibe den Admins (Markus, Valentin).
Loge dich als Admin oder Author an über https://kometin.at/wp-login.php
Klicke auf Beiträge.
Links im Menü findest du unter Aktualisierungen die Beiträge.
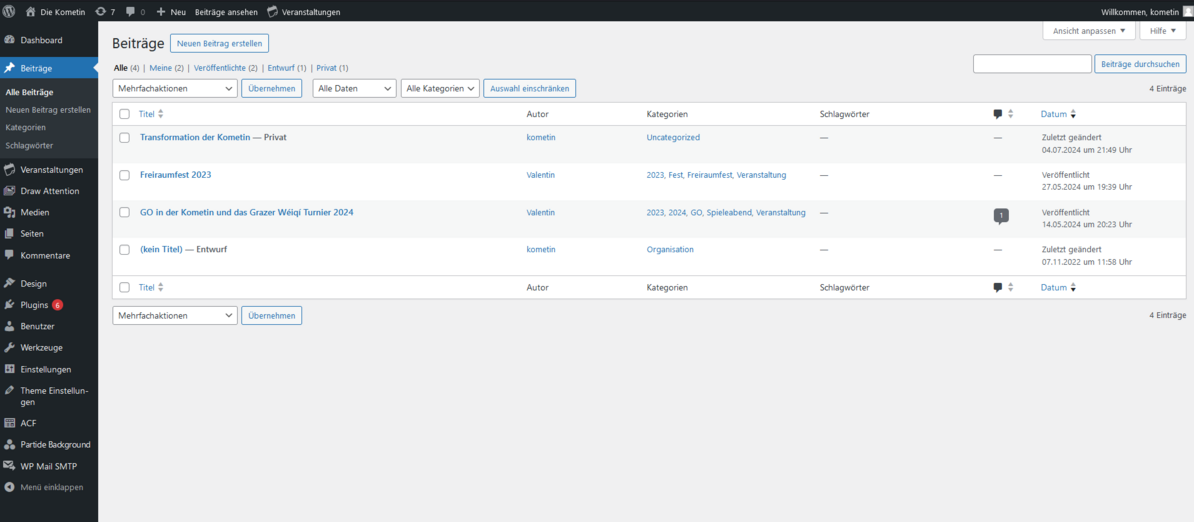
Klicke auf "Neuen Beitrag erstellen".
- Hier sind alle Beiträge aufgelistet. Hier findest du auch einige wichtige Informationen zu den Beiträgen.
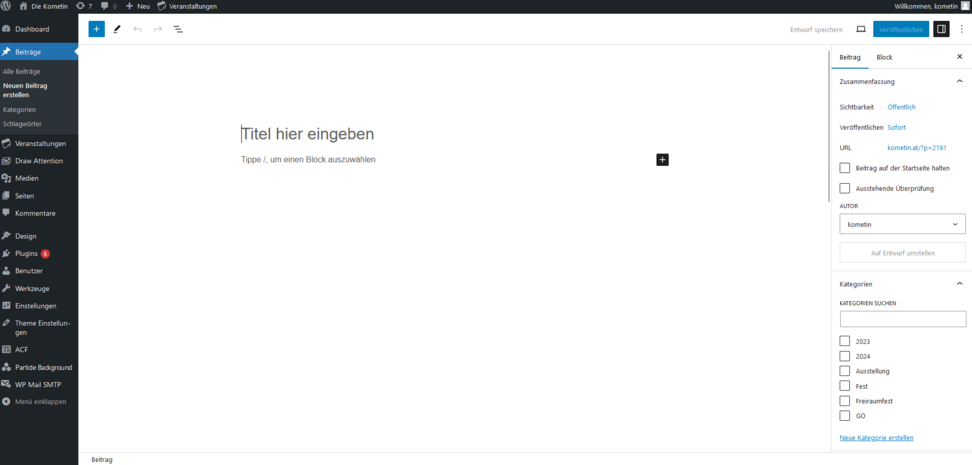
- Hier kannst du den Inhalt des Blogbeitrages, aber auch andere Information wie Kategorien, Sichtbarkeit, Titelbild ect. bearbeiten.
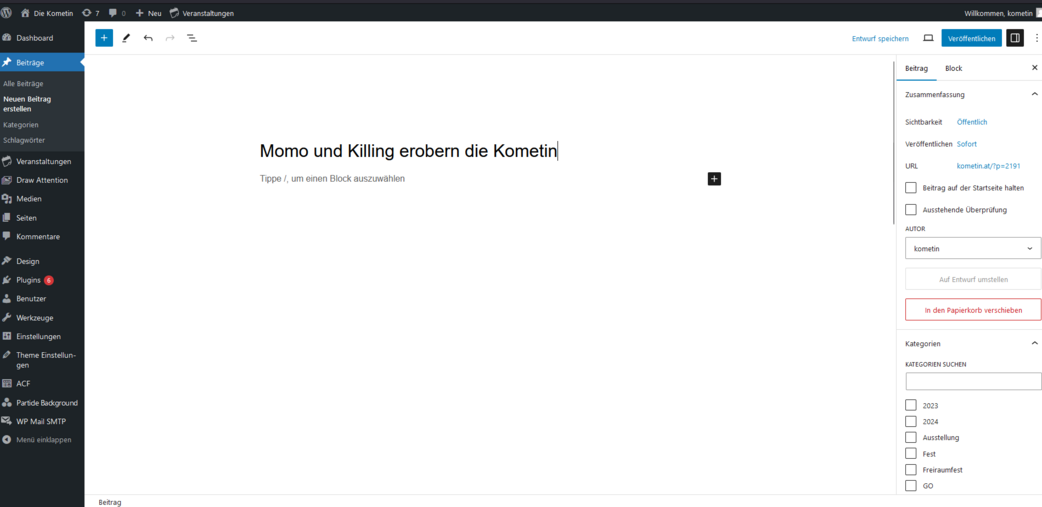
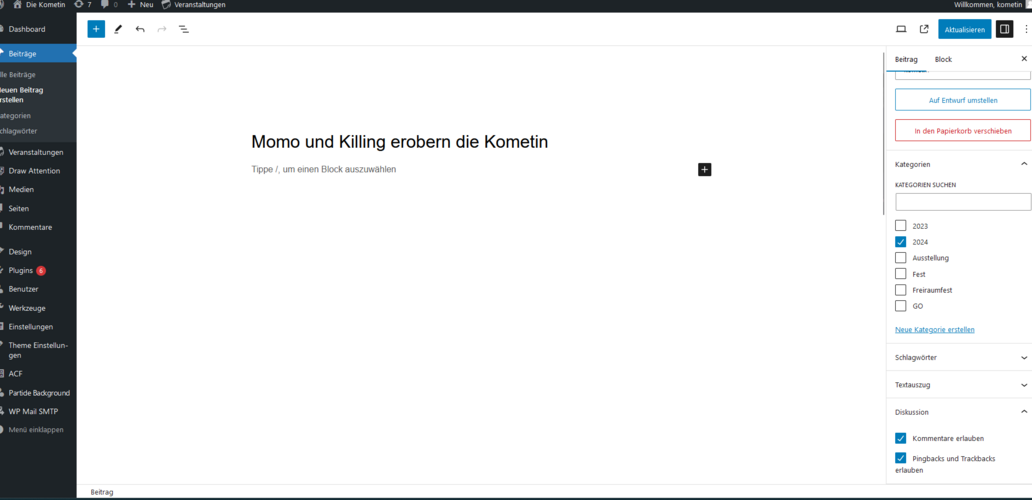
Erstelle einen Titel für deinen Blog
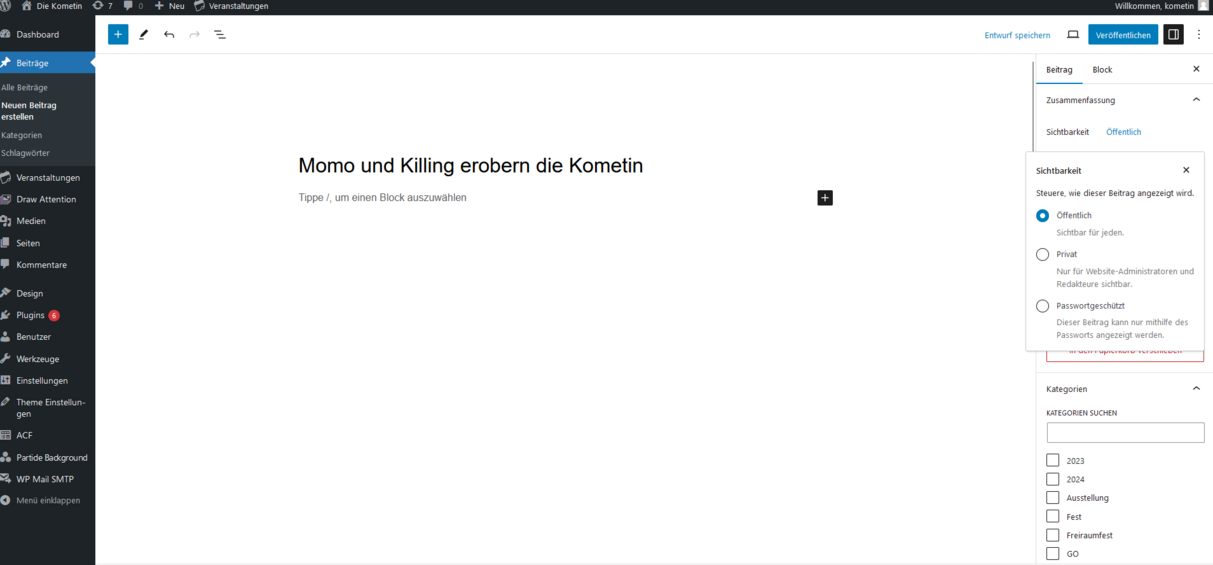
Stelle die Sichtbarkeit ein.
- Empfehlung: Solange du an dein Beitrag arbeitest, stelle die Sichtbarkeit auf privat. Dann kannst nur du und Administratoren den Beitrag sehen. Wenn du fertig
- Stelle die Sichtbarkeit auf privat und dann mit ok bestätigen.
Kategorien einstellen
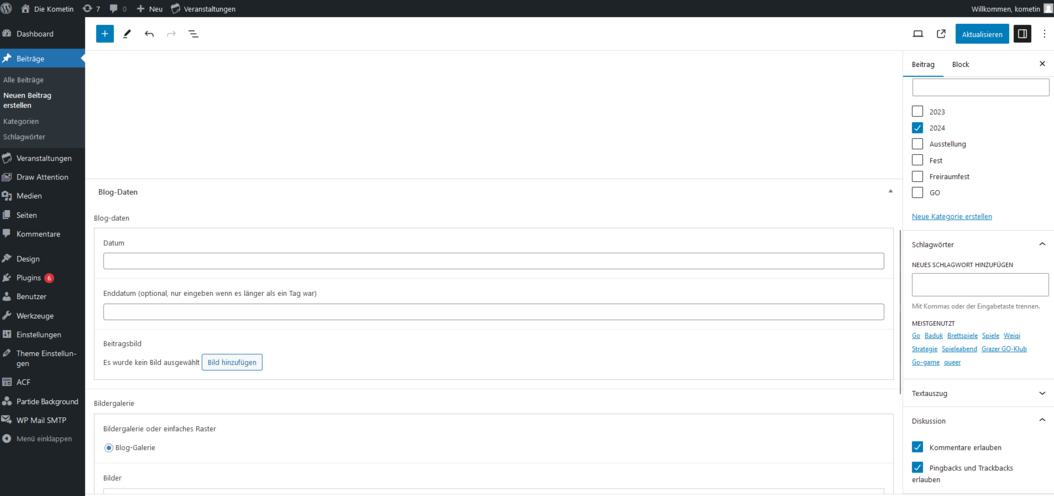
Blogdaten
- Scrolle runter und du findest die Blogdaten. Hier kannst du das Datum und das Titelbild auswählen.
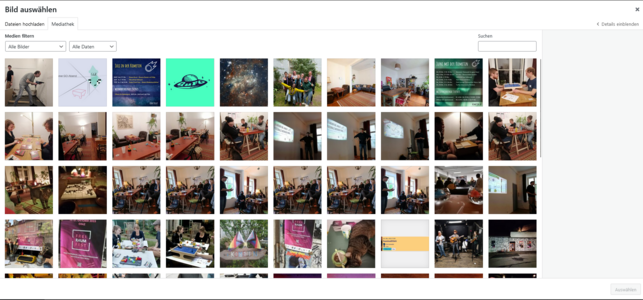
Titelbild
- Stelle das Titelbild ein. Du kannst Bilder aus der Mediathek verwenden oder selbst Bilder hochladen.
- Schau dir das Titelbild in der Vorschau an und auch wie es schaut auf der Blogübersicht. Da wird etwas reingezoomt. Manche Bilder sind daher nicht tauglich.
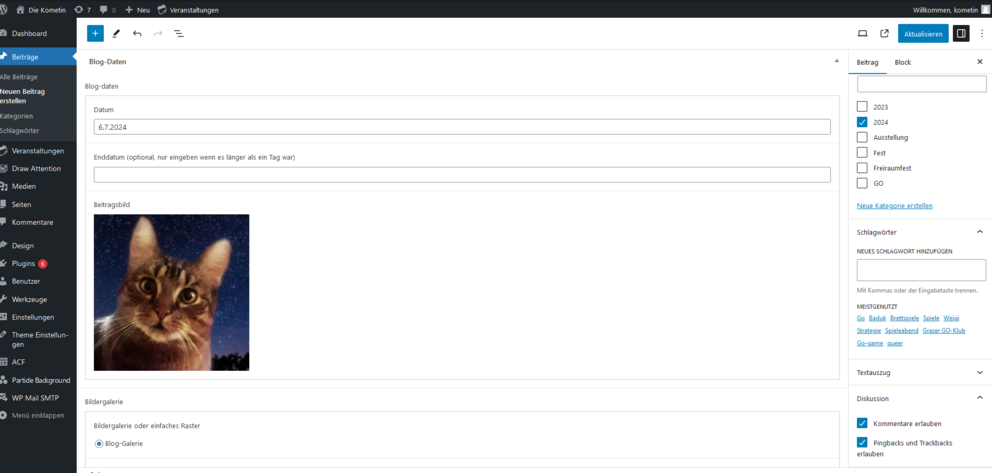
Das Titelbild und das Datum für den Beispielblog sind jetzt eingefügt.
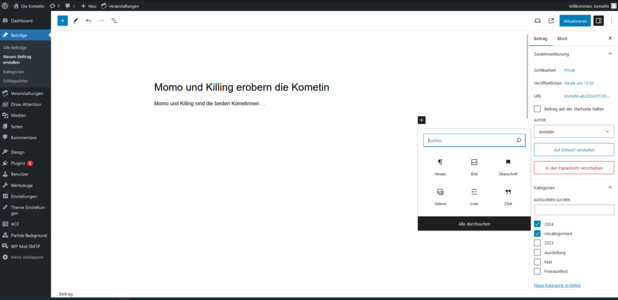
Block einfügen.
- Über das Rechteck mit Plus kannst du verschiedene Blöcke wie etwa Absätze einfügen.
- Es öffnet sich dann das Blogmenü.
- Klicke auf "Alle durchsuchen" um andere Blocks zu verwenden.
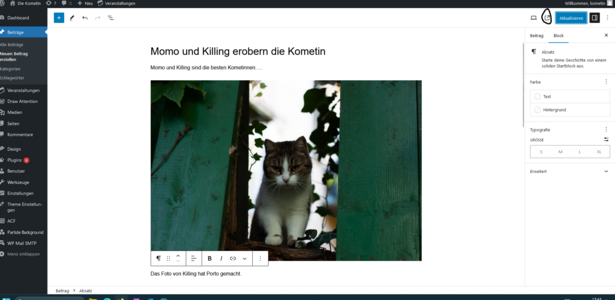
- Probiere verschiedene Blocks aus. Jeder Block ist etwas anders.
Speichern
- Klicke auf Aktualisieren, um deinen Blogbeitrag zu speichern.
Vorschau
- Neben der Aktualisieren Schaltfläche ist eine andere Schaltfläche, die dich nach Klicken zu einer Vorschau deines Blogbeitrages bringt.
Gutes Gelingen!