Checkliste-kometinvorstellung: Unterschied zwischen den Versionen
Aus wiki.kometin.at
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (440 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<html> | <html> | ||
<!-- Hier sind die INTERNAL STYLES --> | |||
<style> | <style> | ||
#alien-container { | |||
width:3em; height:auto; | |||
position:absolute; | |||
right:0; | |||
-webkit-animation: alienMove 10s linear infinite; /* Chrome, Safari 5 */ | |||
-moz-animation: alienMove 10s linear infinite; /* Firefox 5-15 */ | |||
-o-animation: alienMove 10s linear infinite; /* Opera 12+ */ | |||
animation: fadeIn 6s linear 1, alienMove 10s ease-in-out 1; /* Chrome, Firefox 16+, | |||
IE 10+, Safari 5 */ | |||
animation-delay: 6s; | |||
animation-fill-mode: both; | |||
} | |||
@-webkit-keyframes alienMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-8em) translateY(-8em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | } | ||
@-moz-keyframes alienMove { | |||
{ | 0% { transform: translateX(0) translateY(0); } | ||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
@-o-keyframes alienMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
@keyframes alienMove { | |||
0% { filter:opacity(0%); } | |||
49%% { filter:opacity(100%); } | |||
50% { transform: translateX(0) translateY(0); } | |||
100% { transform:translateX(-21em) translateY(0); } | |||
} | |||
@keyframes fadeIn { | |||
99% { | |||
visibility: hidden; | |||
} | |||
100% { | |||
visibility: visible; | |||
} | |||
} | |||
#alien-img { | |||
object-fit:cover; | |||
width: 100%; | |||
height:auto; | |||
} | |||
#spacer { | |||
width:11em; height:11em; | |||
} | |||
.cat-caption { | |||
font-size: 1em !important; | |||
-webkit-text-stroke-width: 1px !important; | |||
-webkit-text-stroke-color: lightblue !important; | |||
} | |||
#sun { | |||
position:absolute; | |||
right:0; | |||
width: 5em; | |||
height:auto; | |||
opacity:60%; | |||
overflow:hidden; | |||
} | |||
#sun-container { | |||
-webkit-animation: sunMove 35s linear infinite; /* Chrome, Safari 5 */ | |||
-moz-animation: sunMove 35s linear infinite; /* Firefox 5-15 */ | |||
-o-animation: sunMove 35s linear infinite; /* Opera 12+ */ | |||
animation: sunMove 35s linear infinite; /* Chrome, Firefox 16+, | |||
IE 10+, Safari 5 */ | |||
} | |||
@-webkit-keyframes sunMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
@-moz-keyframes sunMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
@-o-keyframes sunMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
@keyframes sunMove { | |||
0% { transform: translateX(0) translateY(0); } | |||
50% { transform:translateX(-6em) translateY(-6em); } | |||
100% { transform:translateX(0) translateY(0); } | |||
} | |||
#schweif { | |||
width:100%; | |||
height: auto; | |||
overflow:hidden; | |||
-webkit-animation: mySchweif 20s linear infinite; /* Chrome, Safari 5 */ | |||
-moz-animation: mySchweif 20s linear infinite; /* Firefox 5-15 */ | |||
-o-animation: mySchweif 20s linear infinite; /* Opera 12+ */ | |||
animation: mySchweif 20s linear infinite; /* Chrome, Firefox 16+, | |||
IE 10+, Safari 5 */ | |||
} | |||
@-webkit-keyframes mySchweif { | |||
0% { | |||
transform: rotate(80deg); | |||
} | |||
40% { | |||
transform: rotate(144deg); | |||
} | |||
50% { | |||
transform: rotate(134deg); | |||
} | |||
60% { | |||
transform: rotate(124deg); | |||
} | |||
70% { | |||
transform: rotate(114deg); | |||
} | |||
80% { | |||
transform: rotate(104deg); | |||
} | |||
90% { | |||
transform: rotate(94deg); | |||
} | |||
100% { | |||
transform: rotate(80deg); | |||
} | |||
} | |||
@-moz-keyframes mySchweif { | |||
0% { | |||
transform: rotate(80deg); | |||
} | |||
40% { | |||
transform: rotate(144deg); | |||
} | |||
50% { | |||
transform: rotate(134deg); | |||
} | |||
60% { | |||
transform: rotate(124deg); | |||
} | |||
70% { | |||
transform: rotate(114deg); | |||
} | |||
80% { | |||
transform: rotate(104deg); | |||
} | |||
90% { | |||
transform: rotate(94deg); | |||
} | |||
100% { | |||
transform: rotate(80deg); | |||
} | |||
} | |||
@-o-keyframes mySchweif { | |||
0% { | |||
transform: rotate(80deg); | |||
} | |||
40% { | |||
transform: rotate(144deg); | |||
} | |||
50% { | |||
transform: rotate(134deg); | |||
} | |||
60% { | |||
transform: rotate(124deg); | |||
} | |||
70% { | |||
transform: rotate(114deg); | |||
} | |||
80% { | |||
transform: rotate(104deg); | |||
} | |||
90% { | |||
transform: rotate(94deg); | |||
} | |||
100% { | |||
transform: rotate(80deg); | |||
} | |||
} | |||
@keyframes mySchweif { | |||
0% { | |||
transform: rotate(80deg); | |||
} | |||
40% { | |||
transform: rotate(144deg); | |||
} | |||
50% { | |||
transform: rotate(134deg); | |||
} | |||
60% { | |||
transform: rotate(124deg); | |||
} | |||
70% { | |||
transform: rotate(114deg); | |||
} | |||
80% { | |||
transform: rotate(104deg); | |||
} | |||
90% { | |||
transform: rotate(94deg); | |||
} | |||
100% { | |||
transform: rotate(80deg); | |||
} | |||
} | |||
.schweif-container { | |||
width: 3em; | |||
margin:0.5em; | |||
position:relative; | |||
top:9em; | |||
-webkit-animation: myOrbit 20s linear infinite; /* Chrome, Safari 5 */ | |||
-moz-animation: myOrbit 20s linear infinite; /* Firefox 5-15 */ | |||
-o-animation: myOrbit 20s linear infinite; /* Opera 12+ */ | |||
animation: myOrbit 20s linear infinite; /* Chrome, Firefox 16+, | |||
IE 10+, Safari 5 */ | |||
} | |||
@-webkit-keyframes myOrbit { | |||
0% { transform: rotate(0deg) translateX(10em); } | |||
100% { transform: rotate(-360deg) translateX(10em) ; } | |||
} | |||
@-moz-keyframes myOrbit { | |||
0% { transform: rotate(0deg) translateX(10em); } | |||
100% { transform: rotate(-360deg) translateX(10em) ; } | |||
} | |||
@-o-keyframes myOrbit { | |||
0% { transform: rotate(0deg) translateX(10em); } | |||
100% { transform: rotate(-360deg) translateX(10em) ; } | |||
} | |||
@keyframes myOrbit { | |||
0% { transform: rotate(0deg) translateX(10em); } | |||
100% { transform: rotate(-360deg) translateX(10em) ; } | |||
} | |||
#sprichwort { | |||
text-align: center; | |||
font-size: 1.2em; | |||
background-color: hsla(114, 62%, 45%, 40%); | |||
width:100%; | |||
color: hsla(218, 93%, 23%, 100%); | |||
} | |||
.belohnungsbild { | |||
width:10em; | |||
height:10em; | |||
object-fit:cover; | |||
border: 6px solid blue; box-shadow: 1px 3px 4px 0px #888; | |||
-webkit-box-shadow: 1px 3px 4px 0px #888; | |||
-moz-box-shadow: 1px 3px 4px 0px #888; | |||
border-radius: 600px; | |||
} | |||
.slider .caption { | |||
position: absolute; | |||
bottom: 0; | |||
left: 0; | |||
width:93%; | |||
background-color: rgba(0, 0, 0, 0.5); | |||
color: #fff; | |||
font-size: 18px; | |||
padding: 10px; | |||
text-align: center; | |||
} | |||
.slider ul { | |||
list-style: none; | |||
margin: 0; | |||
padding: 0; | |||
position:relative; | |||
} | |||
.slider li { | |||
position: absolute; | |||
top: 0; | |||
left: 0; | |||
opacity: 0; | |||
transition: opacity 1s ease-in-out; | |||
} | |||
.slide-img { | |||
height: 16em; | |||
width: 16em; | |||
object-fit:cover; | |||
box-shadow:5px 5px 8px 3px rgb(226, 226, 226); | |||
} | |||
.slider li.active { | |||
opacity: 1; | |||
} | |||
.slider2 .caption { | |||
position: absolute; | |||
bottom: 0; | |||
left: 0; | |||
width:93%; | |||
color: #fff; | |||
font-size: 18px; | |||
padding: 10px; | |||
text-align: center; | |||
} | |||
.slider2 ul { | |||
list-style: none; | |||
margin: 0; | |||
padding: 0; | |||
position:relative; | |||
} | |||
.slider2 li { | |||
position: absolute; | |||
top: 0; | |||
left: 11em; | |||
opacity: 0; | |||
transition: opacity 1s ease-in-out; | |||
} | |||
.slider2 li.active { | |||
opacity: 1; | |||
} | } | ||
.grundlegende-fragen { | |||
display: inline; | |||
margin-left: 15px !important; | |||
/* color: blue; */ | |||
} | } | ||
/* Die Aufzählungsliste von list-todo elemente sind Pfeile */ | |||
.list-todo > ul > li { | |||
list-style: "\2192\00A0"; | |||
} | } | ||
#geschafft { | #geschafft { | ||
display: none; | display: none; | ||
} | } | ||
.list-todo { | |||
background: #e5edf5; | |||
font-size: 1.2em; | |||
margin-bottom: 20px; | |||
margin-top: 10px; | |||
padding: 2px 5px 10px 8px; | |||
} | |||
summary { | |||
font-size: 14px; | |||
text-decoration: underline; | |||
} | |||
details { | |||
margin-left: 50px; | |||
} | |||
@media screen and (max-width: 53em) | |||
{ | |||
.kitchenlist | |||
{ | |||
margin-top: 330px !important; | |||
margin-left: 30px !important; | |||
} | |||
.slider li | |||
{ | |||
left:20vw; | |||
} | |||
} | |||
@media screen and (max-width: 30em) | |||
{ | |||
#spacer { | |||
width:8em; height:8em; | |||
} | |||
.slider2 li | |||
{ | |||
left:3.5em; | |||
} | |||
.slider li | |||
{ | |||
left:0; | |||
} | |||
details { | |||
margin-left: 3px !important; | |||
} | |||
.belohnungsbild { | |||
width:50vw; | |||
height:50vw; | |||
} | |||
} | |||
</style> | </style> | ||
<!-- Hier enden die INTERNAL STYLES --> | |||
< | <!-- Der Einleitungstext ganz oben --> | ||
<p> | |||
Hier findest du die ersten Informationen zur Kometin. Falls du Fragen hast, kannst du auch deinen Buddy (=Ansprechperson) fragen oder in den Signal-Gruppen schreiben. Hier sind (hoffentlich🙂) nicht zu viel Details. Wie bestimmte Dinge bei uns genau funktionieren, sieht man am besten, indem man mit anderen Kometinnen spricht oder selbst einmal beim Orga-Treffen dabei ist. | |||
</p> | |||
<!-- ÜBERSCHRIFT -TEXT --> | |||
<form style="font-family: system-ui, sans-serif;"> | |||
<fieldset> | <fieldset> | ||
<legend style="font-size: 30px; text-align:center; width:100%;"> | |||
<ul> | Grundlegende Fragen zur Kometin | ||
<li> | |||
</legend> | |||
<br/> | |||
<!-- 1 .FRAGE : RÄUMLICHKEITEN DER KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion" value="done" onclick="return CheckAllSelections(1);"> | |||
<h4 class="grundlegende-fragen" > | |||
1. Was sind die Räumlichkeiten der Kometin? | |||
</h4> | |||
<br> | |||
<details id="detailsSection1" style="margin-left: 50px;"> | |||
<summary>⬇ Klicke hier für Informationen</summary> | |||
<div class="list-todo" > | |||
<div class="slider"> | |||
<ul> | |||
<li class="active"> | |||
<img class="slide-img" src="https://wiki.kometin.at/images/9/94/Raum.jpg" alt="Küche" | |||
> | |||
<div class="caption"> | |||
Wohnzimmer 27 m2 | |||
</div> | |||
</li> | |||
<li> | |||
<img class="slide-img" src= | |||
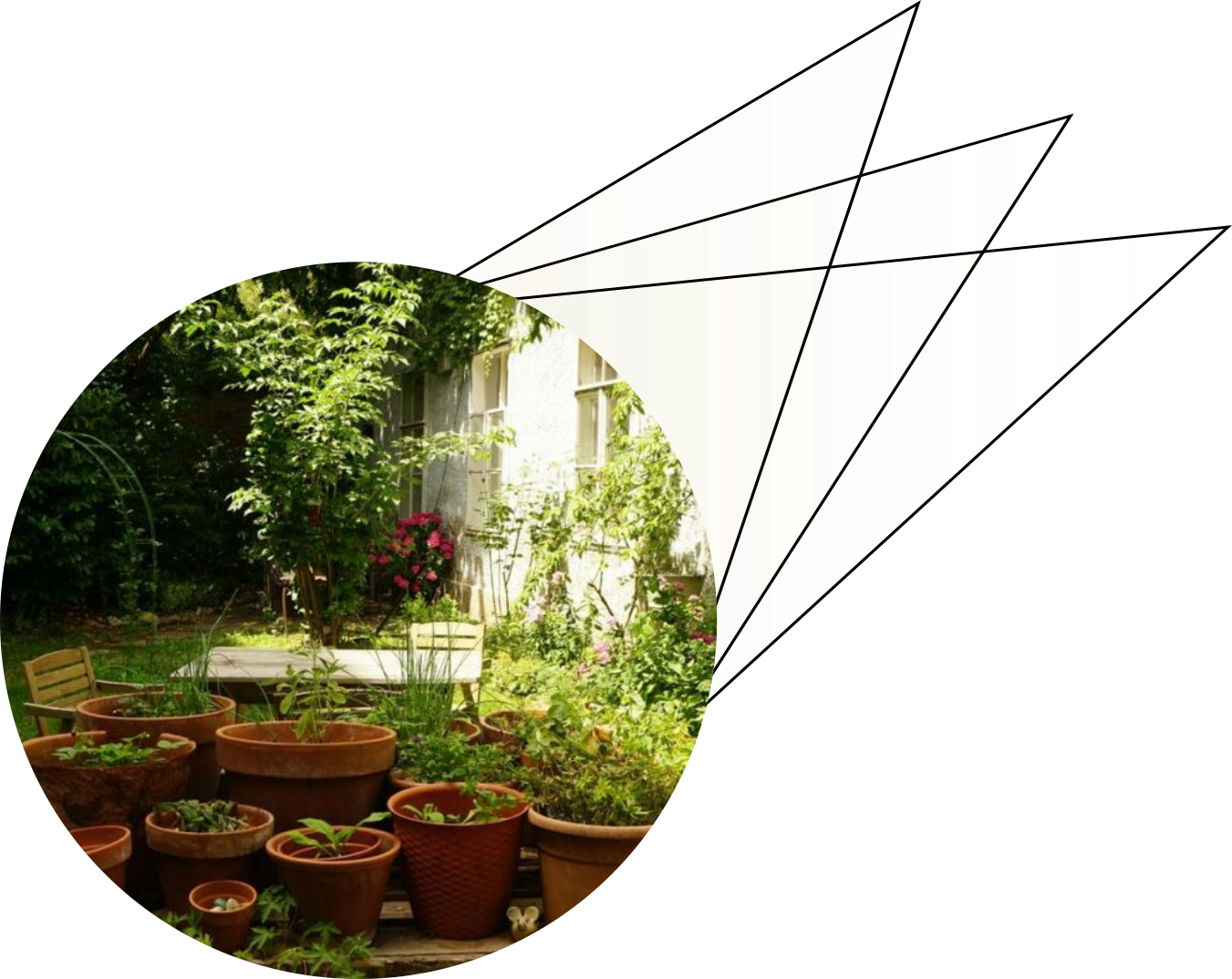
"https://wiki.kometin.at/images/d/da/Garten_der_Kometin_.jpg" | |||
alt="GFG Image 2"> | |||
<div class="caption"> | |||
Garten 50 m2 | |||
</div> | |||
</li> | |||
<li> | |||
<img class="slide-img" src= | |||
"https://wiki.kometin.at/images/1/13/K%C3%BCche.jpeg" | |||
alt="GFG Image 3"> | |||
<div class="caption"> | |||
Küche 10 m2 | |||
</div> | |||
</li> | |||
<li> | |||
<img class="slide-img" src= | |||
"https://wiki.kometin.at/images/c/cc/Atelier.jpeg" | |||
alt="GFG Image 4"> | |||
<div class="caption"> | |||
Atelier 23m2 | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<!-- 1. AUFZÄHLUNG : RÄUMLICHKEITEN DER KOMETIN --> | |||
<ul class="aufzählungsliste kitchenlist" style="margin-left:18em;" > | |||
<li> | |||
<strong>Wichtige Dinge in der Küche: </strong> | |||
<ul> | |||
<li> | |||
<u>Putzliste </u> (Wenn du etwas putzt, dann trag das bitte in die Liste ein. ) | |||
<li> | |||
<u>Einkaufsliste</u> (fehlen Lebensmittel wie Snacks oder Putzmittel in der Kometin, dann trag das bitte ein) | |||
</li> | |||
<li> | |||
<u>Getränke - Stricherlliste</u> (wenn du etwas verbrauchst zb Murelli, dann trag Murelli I ein, irgendwann kannst du einen Beitrag für deinen gesamten Verbrauch überweisen) | |||
</li> | |||
<li> | |||
<u>Katzenkalender</u>: Hier werden manchmal Reservierungen/Events eingetragen. Zentral für Reservierungen ist aber das events pad. | |||
</li> | |||
<li> | |||
<u>Spendengläser</u> | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
Die Mülltonnen (außer Metall und Glas) sind im Innenhof. | |||
</li> | |||
<li> | |||
Die wichtigen Dokumente (Mappe) und Büromaterialien findest du im Atelier. | |||
</li> | |||
</ul> | |||
<div id="sprichwort"> | |||
Versuche, die Räume immer ordentlicher und schöner zu hinterlassen, als sie waren wie du gekommen bist. | |||
</div> | |||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 1.TEIL RÄUMLICHKEITEN DER KOMETIN --> | |||
<!-- 2 .FRAGE : WER IST DIE KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion2" value="done" onclick="return CheckAllSelections(2);"> | |||
<h4 class="grundlegende-fragen" > | |||
2. Was ist die Kometin? | |||
</h4> | |||
<br> | |||
<details id="detailsSection2"> | |||
<summary>⬇ Klicke hier für Informationen</summary> | |||
<!-- 2. AUFZÄHLUNG : WER IST DIE KOMETIN --> | |||
<div class="list-todo" > | |||
<ul > | |||
<li> | |||
<strong>eine Gemeinschaft von Menschen, die Raum brauchen.</strong> | |||
<ul> | |||
<li> | |||
Wir organisieren auf Augenhöhe und gemeinsam. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
ein <a href="/Freiraum" title="Freiraum"><strong>Freiraum</strong></a> | |||
</li> | |||
<li> | |||
eine <strong>Selbstorganisation</strong> von Gleichrangigen | |||
<ul> | |||
<li> | |||
Selbstorgansation ist nicht einfach und steckt voller | |||
<strong>Herausforderungen:</strong> Wer entscheidet? Wie werden Informationen weitergegeben? Wie gehen wir damit um, dass jede Person unterschiedliche Ressourcen hat? Wie schaffen wir es das sich jede*r wohlfühlt bei der Organisation und Entscheidungen? usw. | |||
</li> | |||
<li> | |||
<strong>Daher haben wir mehrere Lösungsstrategien:</strong> klare Grenzen, Orga-Treffen (zentral), Biete-runde, Aufgabenverteilung und 5 Finger Konsent Methode | |||
</li> | |||
<li> | |||
Eine wichtige Lösungsstrategie ist, dass es bei uns <strong>keine anonyme Mitgliedschaft:</strong> gibt: | |||
<ul> | |||
<li> | |||
Unsere Organisation ist darauf aufgebaut, dass man sich gegenseitig kennt. | |||
</li> | |||
<li> | |||
Unsere Gemeinschaft wird dadurch gestärkt. | |||
</li> | |||
<li> | |||
Dies soll auch gewährleisten, dass sich jede Person sicher und wohl fühlt. | |||
</li> | |||
</ul> | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
ein <a href="https://de.wikipedia.org/wiki/Commons" title="Freiraum"><strong>Commons:</strong></a> | |||
<ul> | |||
<li> | |||
eine Ressource (Code, Wissen, Nahrung, Energiequellen, Wasser, Land, Zeit u. a.), die aus selbstorganisierten Prozessen des gemeinsamen bedürfnisorientierten Produzierens, Verwaltens, Pflegens und/oder Nutzens (Commoning) hervorgehen. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
ein <a href="https://igkultur.at/service/vereinsrecht" title="Kulturverein"><strong>Kulturverein</strong></a> | |||
</li> | |||
</ul> | |||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 2.TEIL WER IST DIE KOMETIN--> | |||
<!-- 3 .FRAGE : FINANZEN DER KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion3" value="done" onclick="return CheckAllSelections(3);"> <h4 class="grundlegende-fragen" > | |||
3. Wie finanziert sich die Kometin? | |||
</h4> | |||
<br> | |||
<details id="detailsSection3"> | |||
<summary> | |||
⬇ Klicke hier für Informationen | |||
</summary> | |||
<!-- 3. AUFZÄHLUNG : FINANZEN DER KOMETIN --> | |||
<div class="list-todo" > | |||
<ul > | |||
<li> | |||
durch <strong>Mitgliederbeiträge</strong> | |||
<ul> | |||
<li> <u> Höhe </u> </> | |||
<ul> | |||
<li> | |||
Die Höhe der Beiträge von Einzelmitgliedern wird in der Biete-Runde im Orga-Treffen bestimmt und richtet sich nach dem Richtwert. | |||
</li> | |||
<li> | |||
Gruppen zahlen in der Regel einen fix vereinbarten Beitrag. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<u>Richtwert:</u> | |||
<ul> | |||
<li> | |||
Der Richtwert ist der Wert, den jedes Mitglied in der Regel zur Deckung der Gesamkosten beitragen sollte, um alle Kosten zu decken. | |||
</li> | |||
<li> | |||
Richtwert = (Gesamtkosten - Fixbeträge der Gruppen) : Anzahl der Einzelmitglieder | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<u> | |||
Solidarisch: | |||
</u> | |||
<ul> | |||
<li> | |||
Der Mitgliedsbeitrag von Einzelmitgliedern wird selbst bestimmt und kann auch unter den Richtwert liegen, wenn die finanzielle Lage es gerade nicht zulässt. | |||
</li> | |||
<li> | |||
Der Mitgliedsbeitrag von Einzelmitgliedern kann auch über den Richtwert liegen, wenn die finanzielle Lage besser ist. | |||
</li> | |||
</ul> | |||
</ul> | |||
</li> | |||
<li> | |||
durch <strong>Spenden</strong> | |||
<ul> | |||
<li> | |||
<u>kommerzielle Veranstaltungen</u> (etwa Veranstaltungen gegen Eintritt) dürfen bei uns grundsätzlich nicht stattfinden | |||
</li> | |||
<li> | |||
Nur Veranstaltungen gegen Spende sind möglich | |||
</li> | |||
</ul> | |||
</li> | |||
</ul> | |||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 3 TEIL FINANZEN DER KOMETIN --> | |||
<!-- 4 .FRAGE : ORGANISATION KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion4" value="done" onclick="return CheckAllSelections(4);"> | |||
<h4 class="grundlegende-fragen" > | |||
4. Wie organisiert sich die Kometin? | |||
</h4><br> | |||
<details id="detailsSection4"> | |||
<summary>⬇ Klicke hier für Informationen</summary> | |||
<!-- 4. AUFZÄHLUNG : ORGANISATION DER KOMETIN --> | |||
<div class="list-todo" > | |||
<ul > | |||
<li> | |||
<strong> | |||
durch das monatliche Orga-Treffen: | |||
</strong> | |||
<ul> | |||
<li> | |||
= Unsere zentrales Entscheidungsorgan: Alle wichtigen Entscheidungen werden in der Regel hier beschlossen. | |||
</li> | |||
<li> | |||
Als Mitglied sollte man möglichst anwesend sein. | |||
</li> | |||
<li> | |||
Probemitglieder sollten auch schon mal dabei gewesen sein, damit man die anderen Mitglieder kennenlernt. | |||
</li> | |||
<li> | |||
Siehe auch | |||
<a href="/Regeln_der_Kometin#Das_Orga-Treffen:_Teil_D" title="Regeln zum Orga-Treffen"> | |||
Teil D der Rahmenbedingungen der Kometin | |||
</a> | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong> mit 3 Signalgruppen:</strong> (<a href="https://signal.org/de/" title="kometin.at">Signal-Software</a>) | |||
<ul> | |||
<li> Orga (Dinge, die alle betreffen + wichtig), </li> | |||
<li>Kometinnenschweif (alles andere, auch Klatsch und Tratsch, Bilder...) </li> und | |||
<li> Tage der Kometin (Kometinnen-Events, diese Gruppe ist für alle offen) </li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong>mit 3 Pads </strong> (<a href="https://etherpad.org/" title="Etherpad">Etherpad-Software</a> über <a href="https://info.graz.social/dienste/tools/" title="Graz Social Tools">Graz-Social-Tools</a>) | |||
<ul> | |||
<li>Orga Pad, </li> | |||
<li>Events Pad (Reservierung der Kometin),</li> | |||
<li> Protokoll Pad (Vorbereitung vom Orga-Treffen -> selbst Tagesordnungspunkte eintragen! Wichtig aktiv sein! Ideen, Vorschläge, Regeländerungen, ect.) </li> | |||
</ul> | |||
</li> | |||
<li> | |||
mit unserer <a href="https://kometin.at" title="kometin.at"><strong>Webseite</strong></a> (<a href="https://de-at.wordpress.org/" title="Wordpress">Wordpress-Software</a>) und dem <a href="/Hauptseite" title="Wiki"><strong>Wiki</strong></a> (<a href="https://www.mediawiki.org/wiki/MediaWiki/de" title="Media-Wiki">Media-Wiki-Software</a>) | |||
</li> | |||
<li> | |||
mit unserer <a href="https://cloud.kometin.mur.at/login" title="Kometinnencloud"><strong>Kometinnen-Wolke:</strong></a> | |||
In unserer Kometinnen-Wolke sind alle unsere Dateien gespeichert. (<a href="https://nextcloud.com/de/" title="Nextcloud">Nextcloud-Software</a>) | |||
</li> | |||
<li> | |||
über <a href="https://events.graz.social/@diekometin" title="events-graz social"><strong>Events.Graz.Social</strong></a> werden unsere Veranstaltungen organisiert (<a href="https://joinmobilizon.org/en/" title="Mobilizon">Mobilizon-Software</a> und über das <a href="https://wordpress.org/plugins/mobilizon-mirror/" title="Mobilizon">Mobilizon-Mirror-Wordpress-Plugin</a> zu unserer Webseite verbunden) | |||
</li> | |||
</ul> | |||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 4.TEIL ORGANISATION DER KOMETIN --> | |||
<!-- 5 .FRAGE : MITGLIEDSCHAFT IN DER KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion5" value="done" onclick="return CheckAllSelections(5);"> <h4 class="grundlegende-fragen" > | |||
5. Wie werde ich Mitglied in der Kometin? | |||
</h4> | |||
<br> | |||
<details id="detailsSection5"> | |||
<summary>⬇ Klicke hier für Informationen</summary> | |||
<!-- 5. AUFZÄHLUNG : MITGLIEDSCHAFT IN DER KOMETIN --> | |||
<div class="list-todo" > | |||
<ul > | |||
<li> | |||
<strong>3 mögliche Mitgliedschaftsformen:</strong> | |||
<ul> | |||
<li>Personenmitglied </li> | |||
<li>Gruppenmitglied </li> | |||
<li>Sternschnuppen </li> | |||
<li>Besucher (passive Mitgliedschaft)</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong>Probemitgliedschaft : </strong> | |||
<ul> | |||
<li> | |||
1-2 Monate befristete, aber jederzeit lösbar, Mitgliedschaft (kann durch Orga-Treffen Beschluss verlängert werden) | |||
</li> | |||
<li> | |||
Du hast schon die gleichen Rechte und Pflichten wie ganz normale Mitglieder. | |||
</li> | |||
<li> | |||
Für die Probezeit (die Zeit bis zum 2.Orga Treffen nach deinem Eintritt) ist der Beitrag selbst wählbar. | |||
</li> | |||
<li> | |||
Nach diesem Monat nimmt das Probemitglied bei der Biete-Runde teil. | |||
</li> | |||
<li> | |||
Erfülle die <strong>drei Aufgaben der Kometin</strong> (Veränderungsvorschlag, Kritik und Kompliment) <a href="/images/4/4d/3_aufgaben.pdf" class="internal" title="3 aufgaben.pdf">Hier kommst du zum 3 Aufgaben PDF-Dokument</a> | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong> Tipps zur Probemitgliedschaft: </strong> | |||
<ul> | |||
<li> | |||
Werde schon in der Probemitgliedschaft <strong>aktiv</strong>, schreib in die Signal Gruppen, sei bei einem Orga-Treffen dabei | |||
</li> | |||
<li> | |||
Stell Fragen. insbesonderen bei deinem Buddy. | |||
</li> | |||
<li> | |||
Nimm bei Veranstaltungen von anderen Kometinnen teil: Werwolf, Open Doors, ect. | |||
</li> | |||
<li> | |||
Überlege dir welche Aufgaben du in der Kometin übernehmen könntest. Die Kometin funktioniert nur dadurch, dass jede*r Aufgaben übernimmt. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong>Mitgliedschaftsentscheidung: </strong> | |||
<ul> | |||
<li> | |||
Wann? Am Ende der Probemitgliedschaft. Meist im nächsten oder übernächsten Orga-Treffen. | |||
</li> | |||
<li> | |||
Wichtig ist, dass alle dich ein bisschen kennengelernt haben. | |||
</li> | |||
<li> | |||
Teile deine Buddy mit, dass du Mitglied werden möchtest, damit dann im Orga Treffen darüber entschieden werden kann. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
Siehe auch die <a href="/Regeln_der_Kometin#Mitgliedschaft:_Teil_B" title="Regeln zum Orga-Treffen">die Regeln zur Mitgliedschaft in Teil B und C</a> | |||
</li> | |||
</ul> | |||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 5.TEIL MITGLIEDSCHAFT IN DER KOMETIN --> | |||
<!-- 6 .FRAGE : NUTZUNG DER KOMETIN --> | |||
<input type="checkbox" id="showDetailsCheckbox" name="doneQuestion6" value="done" onclick="return CheckAllSelections(6);"> | |||
<h4 class="grundlegende-fragen" > | |||
6. Wie kann ich die Kometin nutzen? | |||
</h4> | |||
<br/> | |||
<details id="detailsSection6"> | |||
<summary>⬇ Klicke hier für Informationen</summary> | |||
<!-- 6. AUFZÄHLUNG : NUTZUNG DER KOMETIN --> | |||
<div class="list-todo" > | |||
<ul > | |||
<li> | |||
<strong>Wer?</strong> | |||
<ul> | |||
<li> <u>Personenmitglieder</u> können die Kometin nutzen, wann sie wollen unter Berücksichtigung der anderen Mitglieder. | |||
<ul> | |||
<li> | |||
Ausnahme: Es findet im jeweiligen Raum eine Veranstaltung statt. (siehe Event-Pad) | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<u>Gruppenmitglieder</u> können die Kometin während den Gruppenveranstaltungen, die auch im Events Pad stehen, nutzen. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong>Wie kann ich die Räumlichkeiten reservieren?</strong> | |||
<ul> | |||
<li> | |||
Durch Eintragung in das Event-Pad (im jeweiligen Monat) | |||
</li> | |||
<li> | |||
mit Zeitrahmen | |||
</li> | |||
<li> | |||
ob öffentlich oder geschlossen (=privat) | |||
</li> | |||
<li> | |||
welchen Raum (AT für Atelier, WZ für Wohnzimmer, BR für beide Räume, GT für Garten) du benötigst. | |||
</li> | |||
<li> | |||
Ein Gruppenmitglied sollte vor der Reservierung zuerst in der Orga oder Kometinnenschweif Signal Gruppe, ob es Widerstand gibt. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
<strong>Wie ist bei öffentlichen Veranstaltungen zu beachten?</strong> | |||
<ul> | |||
<li> | |||
Erstelle eine <strong> events.graz.social - Veranstaltung </strong>, damit es auf die Webseite kommt. | |||
<ul> | |||
<li> | |||
Dafür gibt es auch ein <a href="Graz.social.event-erstellung" title="events.graz.social-Veranstaltungserstellung">Tutorial</a>. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
Sie werden auch über die Tage der Kometin - Signal Gruppe in der Monatsaufstellung und im wöchentlichen Beitrag automatisch von der zuständigen Person beworben. | |||
</li> | |||
<li> | |||
Mache Bilder/Videos von deinen Veranstaltungen (natürlich mit Einverständnis der abbildenden Personen und dem Erlaubnis der Veröffentlichung). Dann können wir auch mit Social Media Werbung machen. | |||
<ul> | |||
<li> | |||
<a href="https://igkultur.at/service/arbeiten-im-kulturverein/mustervertraege-vorlagen" title="Einverständniserklärung">Für die Einverständniserklärung gibt es eine Vorlage von IG Kultur</a> | |||
</li> | |||
</ul> | |||
</li> | |||
<li> Bei einer <strong>Verschiebung einer öffentlichen Veranstaltung</strong> sollte es auch früh genug kundgemacht werden: den anderen Kometinnen und durch die Tage der Kometin - Signal Gruppe, die events.graz.social - Veranstaltung (man kann das Datum ändern) und anderen social Media Kanälen. | |||
</li> | |||
<li> | |||
Weise auf die Spenden hin . Die Kometin beruht auf Spenden. | |||
</li> | |||
</ul> | |||
</li> | |||
<li> | |||
Siehe auch die <a href="/Regeln_der_Kometin#Nutzung_der_Räumlichkeiten:_Teil_H" title="Regeln zum Orga-Treffen">die Regeln zur Nutzung in Teil H der Rahmenbedingungen</a> und unsere <a href="/images/d/d9/Grundregeln.pdf" class="internal" title="Grundregeln.pdf">Grundregeln (=Hausregeln oder Hausordnung)</a> | |||
</li> | |||
</ul> | </ul> | ||
</div> | |||
</details> | |||
<br/> | |||
<!-- ENDE 6.TEIL NUTZUNG DER KOMETIN --> | |||
</fieldset> | |||
</form> | </form> | ||
<!-- BEGINN BELOHNUNGSBILD --> | |||
<center> | <center> | ||
<div id="geschafft" style="font-size:2rem;"> | <div id="geschafft" style="font-size:2rem;"> | ||
<img src="https://wiki.kometin.at/images/e/ea/Killing_1.jpg" alt="Killing" width=" | |||
<div id="alien-container"> | |||
<img id="alien-img" src="https://wiki.kometin.at/images/7/79/Alien_nobg.png" alt="alien"> | |||
</div> | |||
"> | <div id="sun-container"> | ||
<img src="https://wiki.kometin.at/images/a/af/Sun_2.png" alt="sun" | |||
id="sun"> | |||
</div> | |||
<div class="schweif-container"> | |||
<img src="https://wiki.kometin.at/images/f/f6/Kometinnenschweif.png" alt="Schweif" | |||
id="schweif"> | |||
</div> | |||
<!--<img src="https://wiki.kometin.at/images/e/ea/Killing_1.jpg" alt="Killing" | |||
id="belohnungsbild"> --> | |||
<div class="slider2"> | |||
<ul> | |||
<li class="active"> | |||
<img class="belohnungsbild" src="https://wiki.kometin.at/images/e/ea/Killing_1.jpg" alt="Küche" | |||
width="450" height="600" | |||
> | |||
<div class="caption cat-caption"> | |||
Killing | |||
</div> | |||
</li> | |||
<li> | |||
<img class="belohnungsbild" src= | |||
"https://wiki.kometin.at/images/a/a9/Momo_schlaf.jpg" | |||
alt="GFG Image 2" | |||
width="800" height="400" | |||
> | |||
<div class="caption cat-caption"> | |||
Momo | |||
</div> | |||
</li> | |||
<li> | |||
<img class="belohnungsbild" src= | |||
"https://wiki.kometin.at/images/b/b6/Killing_2.jpg" | |||
alt="GFG Image 3"> | |||
<div class="caption cat-caption"> | |||
Killing | |||
</div> | |||
</li> | |||
<li> | |||
<img class="belohnungsbild" src= | |||
"https://wiki.kometin.at/images/c/cb/Momo_sitzt.jpg" | |||
alt="GFG Image 4"> | |||
<div class="caption cat-caption"> | |||
Momo | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div id="spacer" > | |||
</div> | |||
<p style=" | <p style=" | ||
position: relativ; | position: relativ; | ||
top: 20px; | top: 20px; | ||
left:20px; | left:20px; | ||
">Du hast es geschafft!☄️</p></div> </center> | color: khaki; | ||
font-size: 50px; | |||
-webkit-text-stroke-width: 1px; | |||
-webkit-text-stroke-color: lightblue; | |||
"> | |||
Du hast es geschafft!☄️ | |||
</p> | |||
</div> | |||
</center> | |||
<!-- ENDE BELOHNUNGSBILD --> | |||
<script> | <script> | ||
// Warte bis das Dokument vollständig geladen ist, bevor das Skript ausgeführt wird | // Warte bis das Dokument vollständig geladen ist, bevor das Skript ausgeführt wird | ||
document.addEventListener("DOMContentLoaded", function() { | document.addEventListener("DOMContentLoaded", function() { | ||
// Selektiere alle Checkboxen mit dem Namen " | // Selektiere alle Checkboxen mit dem Namen "doneQuestion" | ||
var checkboxes = document.querySelectorAll('input[type="checkbox"][name=" | var checkboxes = document.querySelectorAll('input[type="checkbox"][name="doneQuestion"]'); | ||
// Füge einen Event-Listener für den "change"-Event hinzu | // Füge einen Event-Listener für den "change"-Event hinzu | ||
checkboxes.forEach(function(checkbox) { | checkboxes.forEach(function(checkbox) { | ||
checkbox.addEventListener("change", | checkbox.addEventListener("change", CheckAllSelections); | ||
}); | }); | ||
}); | }); | ||
function | function CheckAllSelections() { | ||
var checkboxes = document.querySelectorAll('input[type="checkbox"][name^="doneQuestion"]'); | |||
var checkedCount = 0; | |||
checkboxes.forEach(function(checkbox) { | |||
if (checkbox.checked) { | |||
checkedCount++; | |||
} | |||
}); | |||
var geschafft = document.getElementById("geschafft"); | |||
if ( | var bg1 = document.getElementById("mw-content"); | ||
var bg2 = document.getElementById("content"); | |||
if (checkedCount === checkboxes.length) { | |||
geschafft.style.display = "block"; | |||
bg1.style.background = "#fae3fa"; | |||
bg2.style.background = "#fae3fa"; | |||
//bg1.style.borderStyle = "solid"; | |||
//bg1.style.borderWidth = "5px"; | |||
//bg1.style.borderColor = "gold"; | |||
} else { | |||
geschafft.style.display = "none"; | |||
bg1.style.background = "white"; | |||
bg2.style.background = "white"; | |||
} | } | ||
// Toggle details section visibility based on checkbox state | |||
checkboxes.forEach(function(checkbox, index) { | |||
var detailsSection = document.getElementById('detailsSection' + (index + 1)); | |||
if (checkbox.checked) { | |||
detailsSection.style.display = "none"; | |||
} else { | |||
detailsSection.style.display = "block"; | |||
} | |||
}); | |||
} | |||
const slider = document.querySelector('.slider'); | |||
const slides = slider.querySelectorAll('li'); | |||
// Store the total number of images | |||
const slideCount = slides.length; | |||
let activeSlide = 0; | |||
// To change the images dynamically every | |||
// 5 Secs, use SetInterval() method | |||
setInterval(() => { | |||
slides[activeSlide].classList.remove('active'); | |||
activeSlide++; | |||
if (activeSlide === slideCount) { | |||
activeSlide = 0; | |||
} | } | ||
} | slides[activeSlide].classList.add('active'); | ||
}, 2000); | |||
const slider2 = document.querySelector('.slider2'); | |||
const slides2 = slider2.querySelectorAll('li'); | |||
// Store the total number of images | |||
const slide2Count = slides2.length; | |||
let activeSlide2 = 0; | |||
// To change the images dynamically every | |||
// 5 Secs, use SetInterval() method | |||
setInterval(() => { | |||
slides2[activeSlide2].classList.remove('active'); | |||
activeSlide2++; | |||
if (activeSlide2 === slide2Count) { | |||
activeSlide2 = 0; | |||
} | |||
slides2[activeSlide2].classList.add('active'); | |||
}, 4000); | |||
</script> | </script> | ||
</html> | </html> | ||
# | |||
# | Ergänzungen: | ||
# '''Verein:''' Als '''gemeinnützig''' gilt ein Verein, der ausschließlich und unmittelbar Zwecke erfüllt, mit denen die Allgemeinheit auf geistigem, kulturellem, sittlichem oder materiellem Gebiet gefördert wird. [https://igkultur.at/service/vereinsrecht Link zu Infos über Kulturvereine von IG Kultur] | |||
#* Unsere Vereinssatzung findet man unter den [[Wichtige Dokumente#Vereinsstatuten|wichtigen Dokumenten]] | |||
# '''Commoning:''' | |||
#* Muster des Commoning: https://commons-institut.org/2020/kartenset-muster-des-commoning | |||
#* [https://www.youtube.com/watch?v=wmLLg9UpRPk Link zu einem 31 Minuten Youtube-Video zu die Macht des Commoning von Silke Helfrich] | |||
#* [https://www.youtube.com/watch?v=pVoV_785KuI Link zu 2 Minuten Youtube-Video zu what is Commoning] | |||
# '''Organisation-Handbuch:''' Hast du Interesse an Selbstorganisation? oder suchst du Tipps für die Organisation deines eigenen Kollektivs, Gruppe, Freiraum. Hier gibt es ein tolles Handbuch mit einer Menge Tipps. [https://organisiert-euch.org/tools ORGANISIERT EUCH!] | |||
<tabs> | <tabs> | ||
<tab name="Personen-Mitgliedschaft">1. Zeit : unbefristet<br> 2. Nutzungsrecht: unbeschränkt außer es findet eine Veranstaltung statt<br> 3. Orga-Treffen : Pflicht nach Möglichkeit teilzunehmen<br> 4. Kündigungsfrist: 2 Monate <br/> 5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: ja<br> 6. Aufgaben: Übernahme von einer oder mehreren Aufgaben<br> 7. Beitrag : Bestimmung in Biete-Runde <br/> 8. Formular: Social Contract</tab> | <tab name="Personen-Mitgliedschaft">1. Zeit : unbefristet<br> 2. Nutzungsrecht: unbeschränkt außer es findet eine Veranstaltung statt<br> 3. Orga-Treffen : Pflicht nach Möglichkeit teilzunehmen<br> 4. Kündigungsfrist: 2 Monate <br/> 5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: ja<br> 6. Aufgaben: Übernahme von einer oder mehreren Aufgaben<br> 7. Beitrag : Bestimmung in Biete-Runde <br/> 8. Formular: Social Contract</tab> | ||
| Zeile 131: | Zeile 1.245: | ||
</tabs> | </tabs> | ||
<html><a href="https://www.vecteezy.com/free-vector/sun">Sun Vectors by Vecteezy</a> | |||
<a href="https://www.vecteezy.com/free-vector/alien">Alien Vectors by Vecteezy</a> | |||
<a href="https://www.vecteezy.com/free-vector/space">Space Vectors by Vecteezy</a></html> | |||
Aktuelle Version vom 23. April 2024, 14:04 Uhr
Hier findest du die ersten Informationen zur Kometin. Falls du Fragen hast, kannst du auch deinen Buddy (=Ansprechperson) fragen oder in den Signal-Gruppen schreiben. Hier sind (hoffentlich🙂) nicht zu viel Details. Wie bestimmte Dinge bei uns genau funktionieren, sieht man am besten, indem man mit anderen Kometinnen spricht oder selbst einmal beim Orga-Treffen dabei ist.



Du hast es geschafft!☄️
Ergänzungen:
- Verein: Als gemeinnützig gilt ein Verein, der ausschließlich und unmittelbar Zwecke erfüllt, mit denen die Allgemeinheit auf geistigem, kulturellem, sittlichem oder materiellem Gebiet gefördert wird. Link zu Infos über Kulturvereine von IG Kultur
- Unsere Vereinssatzung findet man unter den wichtigen Dokumenten
- Commoning:
- Organisation-Handbuch: Hast du Interesse an Selbstorganisation? oder suchst du Tipps für die Organisation deines eigenen Kollektivs, Gruppe, Freiraum. Hier gibt es ein tolles Handbuch mit einer Menge Tipps. ORGANISIERT EUCH!
1. Zeit : unbefristet
2. Nutzungsrecht: unbeschränkt außer es findet eine Veranstaltung statt
3. Orga-Treffen : Pflicht nach Möglichkeit teilzunehmen
4. Kündigungsfrist: 2 Monate
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: ja
6. Aufgaben: Übernahme von einer oder mehreren Aufgaben
7. Beitrag : Bestimmung in Biete-Runde
8. Formular: Social Contract
2. Nutzungsrecht: unbeschränkt außer es findet eine Veranstaltung statt
3. Orga-Treffen : Pflicht nach Möglichkeit teilzunehmen
4. Kündigungsfrist: 2 Monate
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: ja
6. Aufgaben: Übernahme von einer oder mehreren Aufgaben
7. Beitrag : Bestimmung in Biete-Runde
8. Formular: Social Contract
1. Zeit : unbefristet
2. Nutzungsrecht: beschränkt auf die vereinbarten Termine
3. Orga-Treffen : keine Pflicht teilzunehmen, aber Einladung besteht. Bei Nichtteilnahme Protokoll lesen.
4. Kündigungsfrist: 2 Monate
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: nein, aber Anregung ist möglich
6. Aufgaben: eine Gruppe sollte 1 - 2 Punkte der Putzliste erledigen im Monat, sie kann aber auch andere Aufgaben übernehmen
7. Beitrag: Vereinbarung mit Kometin, mind. Richtwert
8. Abschluss von Probemitgliedschaften von Gruppen : Bestätigung durch einen orga-Beschluss (Signal Gruppe oder orga Treffen)
9. Formular : Social Contract
2. Nutzungsrecht: beschränkt auf die vereinbarten Termine
3. Orga-Treffen : keine Pflicht teilzunehmen, aber Einladung besteht. Bei Nichtteilnahme Protokoll lesen.
4. Kündigungsfrist: 2 Monate
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: nein, aber Anregung ist möglich
6. Aufgaben: eine Gruppe sollte 1 - 2 Punkte der Putzliste erledigen im Monat, sie kann aber auch andere Aufgaben übernehmen
7. Beitrag: Vereinbarung mit Kometin, mind. Richtwert
8. Abschluss von Probemitgliedschaften von Gruppen : Bestätigung durch einen orga-Beschluss (Signal Gruppe oder orga Treffen)
9. Formular : Social Contract
1. Zeit : befristet, max. 4 Monate
2. Nutzungsrecht: beschränkt auf die vereinbarten Termine
3. Orga-Treffen : keine Pflicht teilzunehmen
4. Kündigungsfrist: keine, kann jederzeit beendet werden
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: nein, aber Anregung ist möglich
6. Aufgaben: keine, aber natürlich die Kometin sauber halten
7. Beitrag: nach Vereinbarung mit Kometin
8. Abschluss von Sternschnuppenmitgliedschaften : Bestätigung durch einen orga-Beschluss (Signal Gruppe oder orga Treffen)
9. Formular : Sternschnuppen - Social Contract
2. Nutzungsrecht: beschränkt auf die vereinbarten Termine
3. Orga-Treffen : keine Pflicht teilzunehmen
4. Kündigungsfrist: keine, kann jederzeit beendet werden
5. Berechtigung zum Abschluss eines Probemitgliedsvertrages mit einer anderen Person: nein, aber Anregung ist möglich
6. Aufgaben: keine, aber natürlich die Kometin sauber halten
7. Beitrag: nach Vereinbarung mit Kometin
8. Abschluss von Sternschnuppenmitgliedschaften : Bestätigung durch einen orga-Beschluss (Signal Gruppe oder orga Treffen)
9. Formular : Sternschnuppen - Social Contract
Sun Vectors by Vecteezy Alien Vectors by Vecteezy Space Vectors by Vecteezy



